Note: This post has been updated to work with MVC 2 RTM. You can Use POCO, but the workflow is what you should be mostly concerned about.

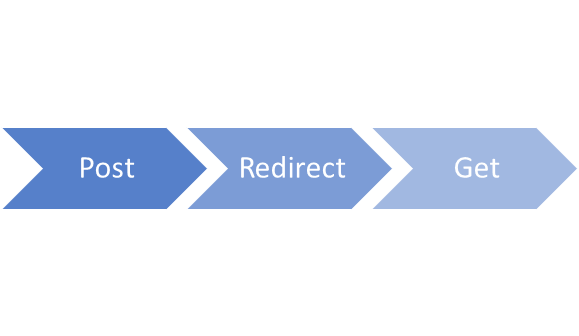
The ASP.NET MVC pattern tends to lead itself into a more simplified and "true" HTTP experience by re-introducing patterns that have been lost, or at least, not followed in many years. One such pattern is the Post, Redirect, Get (PRG) pattern in which it is "to help avoid duplicate form submissions and allow web applications to behave more intuitively with browser bookmarks and the reload button".
A normal ASP.NET Web Form Lifecycle has the following pattern
- HTTP GET of "Create.aspx"
- HTTP POST of "Create.aspx"
- Validation Fails, "Create.aspx" is Re-Rendered
- HTTP POST of "Create.aspx"
- Item is created, "Create.aspx" is Re-Rendered with confirmation message
The major problems with this Postback pattern, is that hitting the Refresh button of your browser in steps 3 or 5 will re-post your submitted data. Step 5 is more of a problem as it could possibly re-submit that created information. Granted, there are steps that you can take to approach this problem, but this is how default ASP.NET Web Forms are treated.
Taking this same approach within ASP.NET MVC, can be achieved in the same manner by rendering a your "Create" view from your POST action. For example:
- HTTP GET of "/products/create", "Create" view is rendered
- HTTP POST to "/products/submit"
- Validation Fails, "Create" view is rendered
- HTTP POST to "/products/submit"
- Item is created, "Confirm" view is rendered
As you'll notice, the same problems we had with ASP.NET Web Forms exists with ASP.NET MVC. The really nice option, is that ASP.NET MVC gives you a lot more "freedom" of how the workflow is processed. If we strictly follow the PRG pattern within ASP.NET MVC, it would look something like
HTTP GET of "/products/create", "Create" view is rendered
HTTP POST to "/products/submit"
Validation Fails, redirect to "/products/create", "Create" view is rendered
HTTP POST to "/products/submit"
Item is created, redirect to "/products/confirm", "Confirm" view is rendered
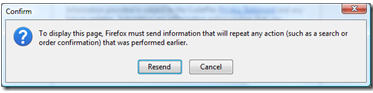
As you'll notice, where we previously could have had issues in step 3 or 5 before, we no longer have issues. If a user presses the Refresh button in either of those steps, they'll not get the lovely "Would you like to resubmit the form data" confirmation as featured below - instead, the page just reloads.

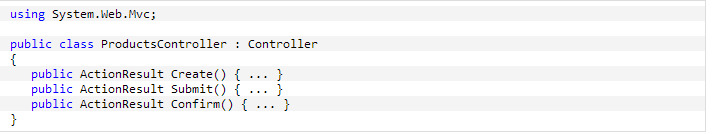
To implement this, you'll need 1 controller, 3 action methods, and 2 views. Follow the steps below to achieve this pattern:

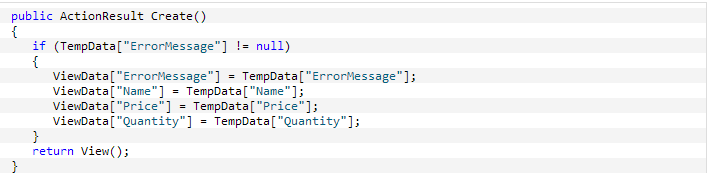
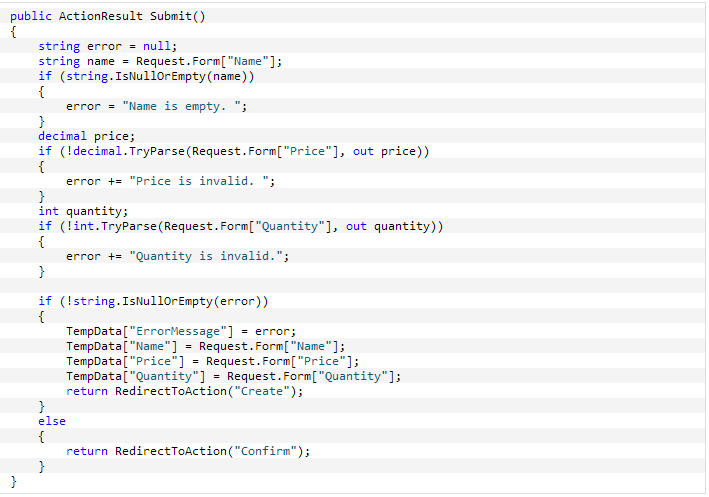
When you implement your Create action, you have to keep in mind that validation may fail and you may need to re-display the form. TempData is best suited for this scenario, and is implemented as such.

Next you'll implement your Submit action. This will perform some validation of the user input data, and if successful will save the info and redirect to the Confirm action. If it is not successful, we'll store the form data into the TempData and redirect to the action Create. This way we mimic maintaining the view's state even if it fails.

Something very interesting to note in the above example, is that even though I've pulled all values out of the form into local variables, should either Price or Quantity fail in parsing and I set the TempData to the local variables...I would have lost the user input. So, it's always a smart idea to retrieve the data from the form directly into the TempData. Finally, the Confirm action needs to be implemented.
public ActionResult Confirm()
{
return View();
}
Now, it's time to create our views:
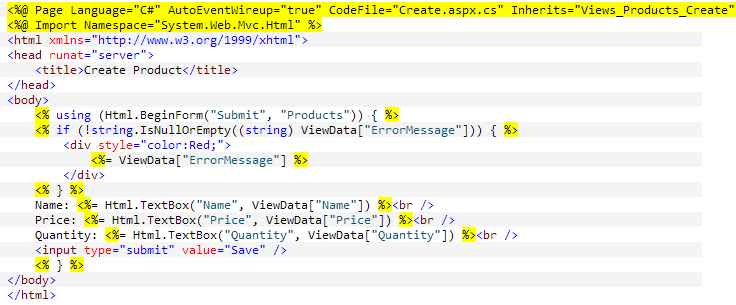
~/Views/Products/Create.aspx

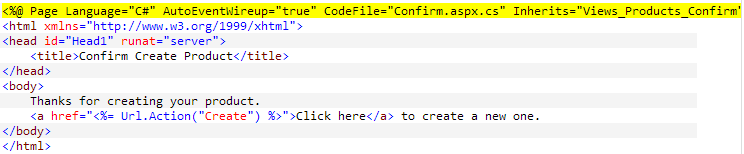
~/Views/Products/Confirm.aspx

And that's it. As you can see from the Create view, when writing our textboxes, we give them a default value from the ViewData.