
February 12, 2015 07:13 by
 Peter
Peter
Today, this tutorial will show you how to create a DropDownList field for ASP.NET MVC 6 Razor view. First, you must create a new project and here is the code that I use:

Controller
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using MvcNew.Models;
namespace MvcNew.Controllers
{
public class HomeController : Controller
{
public ActionResult DropDown()
{
List<SelectListItem> items = new List<SelectListItem>();
items.Add(new SelectListItem { Text = "Developer", Value = "0" });
items.Add(new SelectListItem { Text = "Analyst", Value = "1" });
items.Add(new SelectListItem { Text = "Admin", Value = "2", Selected = true });
items.Add(new SelectListItem { Text = "Manager", Value = "3" });
ViewBag.Desig_Type = items;
return View();
}
}
}
View
@model MvcNew.Models.Home
@{
ViewBag.Title = "Drop";
}
<h2>Drop</h2>
@using (Html.BeginForm("Category", "Home", FormMethod.Get)) {
<fieldset>
Designation
@Html.DropDownList("Desig_Type")
<p>
<input type="submit" value="Submit" />
</p>
</fieldset>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}
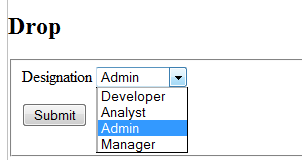
And here is the output from the above code:

HostForLIFE.eu ASP.NET MVC 6 Hosting
HostForLIFE.eu is European Windows Hosting Provider which focuses on Windows Platform only. We deliver on-demand hosting solutions including Shared hosting, Reseller Hosting, Cloud Hosting, Dedicated Servers, and IT as a Service for companies of all sizes. We have customers from around the globe, spread across every continent. We serve the hosting needs of the business and professional, government and nonprofit, entertainment and personal use market segments.
