
October 21, 2014 10:00 by
 Scott
Scott
In this article, we will describe about ASP.NET MVC 5 uses Bootstrap 3 as the CSS framework. You can check our last article about asp.net mvc 5 scaffolding.
Get Started with ASP.NET MVC 5
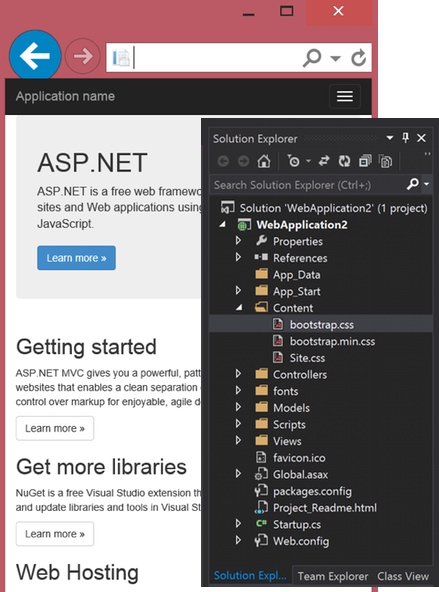
When you create a new ASP.NET MVC 5 Web Application in Visual Studio 2013 it is using Bootstrap 3 as its default CSS Framework. You get the pleasure of the responsive navigation and website along with all the typography and other bells and whistles you expect from Bootstrap 3.

Inside the ASP.NET MVC 5 Website Template you will find the bootstrap.css and bootstrap.min.css stylesheets as well as the bootstrap.js and bootstrap.min.js scripts. The _Layout.cshtml view and other views are marked up appropriately using the CSS selectors in Bootstrap 3.
ASP.NET MVC 5 Bootstrap
By default, the ASP.NET MVC Website Template uses a couple of bundles that use both Bootstrap 3 CSS as well as Modernizr. Check out the Layout.cshtml view to see the use of two of the bundles.
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
You will find these bundles configured in the BundleConfig.cs file in App_Start.
bundles.Add(new ScriptBundle("~/bundles/modernizr").Include(
"~/Scripts/modernizr-*"));
bundles.Add(new StyleBundle("~/Content/css").Include(
"~/Content/bootstrap.css",
"~/Content/site.css"));
And, of course, the CSS selectors and markup in the new ASP.NET MVC 5 Views are based on Bootstrap 3.
That’s only brief tutorial about ASP.NET MVC 5. We will be back with new tutorial again.

October 13, 2014 07:28 by
 Scott
Scott
In this article, I will show you how to use Scaffolding With your ASP.net MVC 5 Application. I assume that you all know about scaffolding and I don’t need to explain it again. In our previous post, we have also explained about Scaffolding with the Repository Pattern in ASP.NET MVC 3.
In this article, we will be more focus in adding scaffolded item to ASP.net MVC 5.
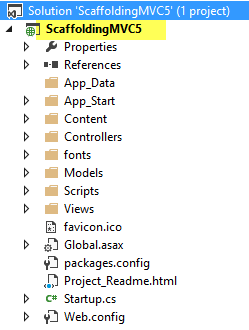
1. Let's create an ASP.net MVC 5 web application in Visual Studio 2013 and name it as ScaffoldingMVC5.

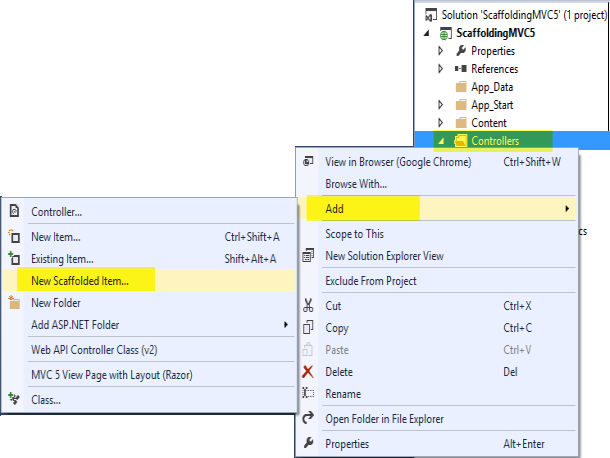
2. Right click your Controllers folder and Add New Scaffolded Item is as below.

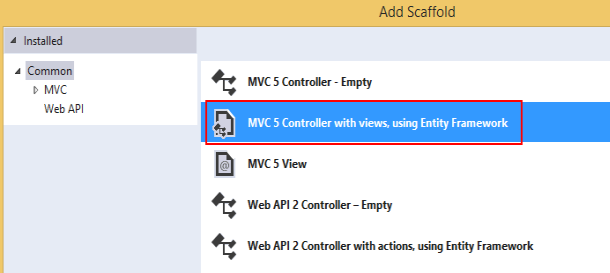
3. From the Add Scaffold window, select the MVC 5 Controller with views,using Entity Framework scaffold template.

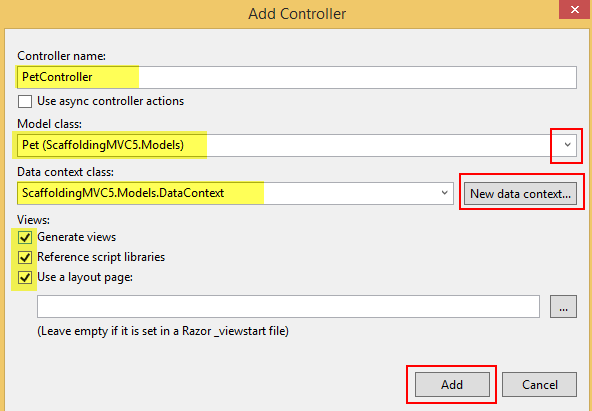
4. Add a controller. Please see the below screenshot

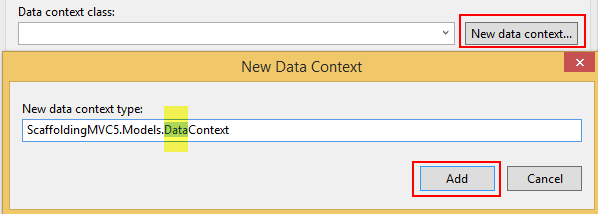
Then, please fill a name for your Data context as below, for example DataContext

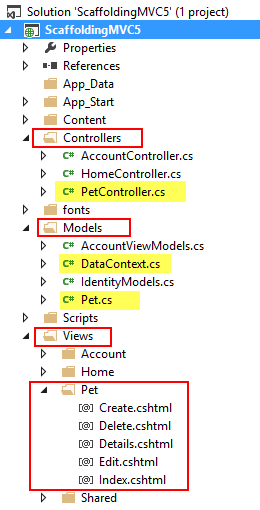
5. You have done great job and this is the result

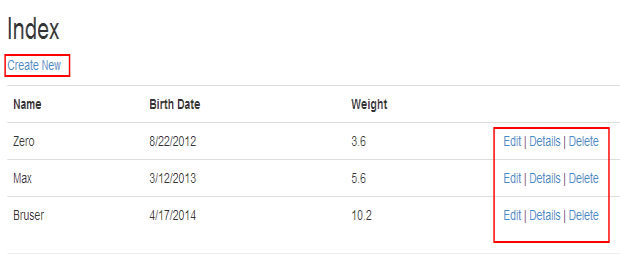
Testing the Result
Index Page

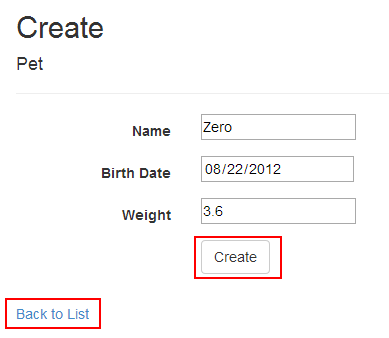
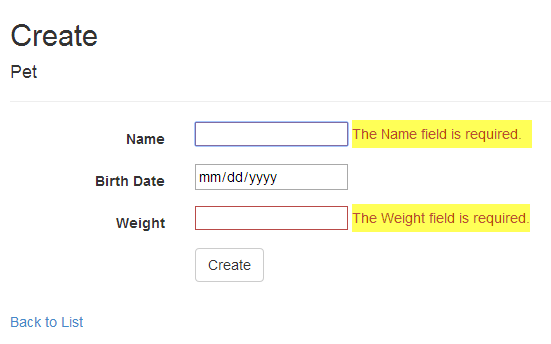
Create Page

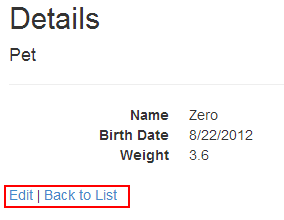
Details Page

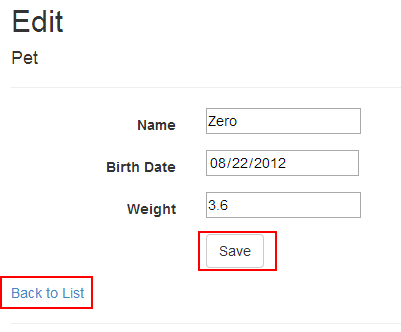
Edit Page

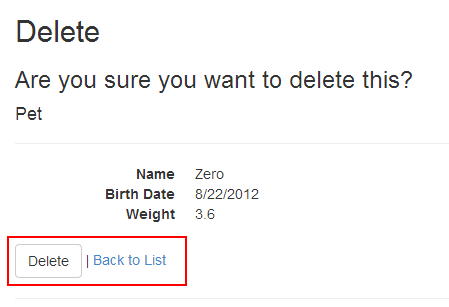
Delete Page

All above CRUD operations were generated according to our Model class Pet.
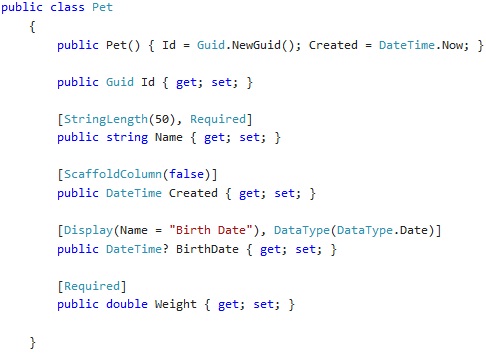
Pet.cs

Key points of the above code
- [ScaffoldColumn(false)] means,the property which it declared will not use for scaffolding.In other words, that property will not be shown on the UI (i.e. Created property will not be shown).
- Data validations of the form elements are happening ,according to the above model's Data Annotation values.
- Let's explore it.
If you click the Create button, without entering anything.What will happen ?

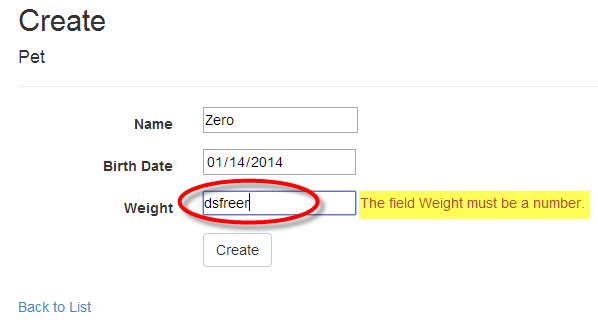
What if you try to enter a wrong data type ?

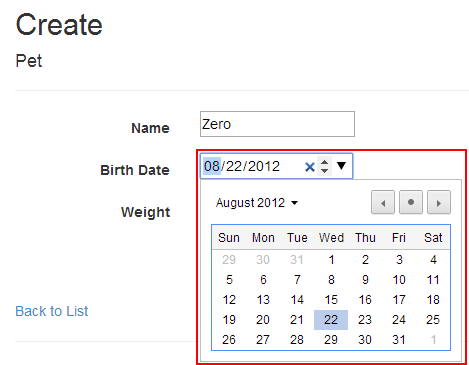
Calender has been shown, if it's a DateTime property.

Great, right?