Developers can send calls to an API and receive results using Postman, a popular tool for testing APIs. It offers an easy-to-use interface for creating, testing, and documenting RESTful web services. We will look at using Postman for API testing in an ASP.NET MVC 5 application in this article.

Required conditions
Postman installed on your computer and an ASP.NET MVC 5 project setup in Visual Studio
basic familiarity with API development and ASP.NET MVC
Configuring the API
Step 1: Launch Visual Studio, then open the ASP.NET MVC 5 project template.
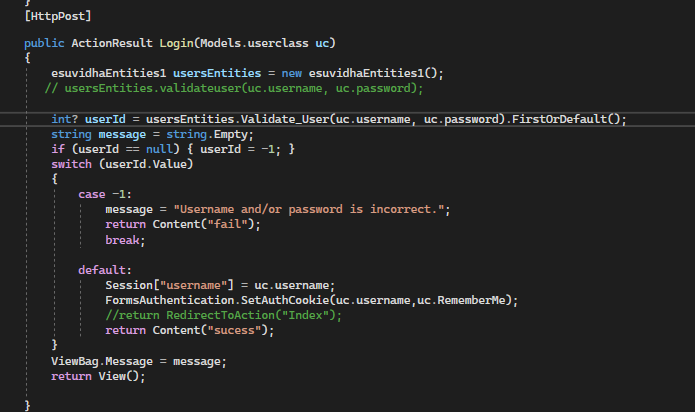
Step 2: Right-click on the "Controllers" folder and choose "Add" > "Controller" to add a new Controller to the project.

Step 3: Build and launch the program to make sure everything is operating as it should.
Postman is Used for API Testing
Step 1: Launch Postman and click the "New" dropdown menu, then choose "Request" to start a new request.
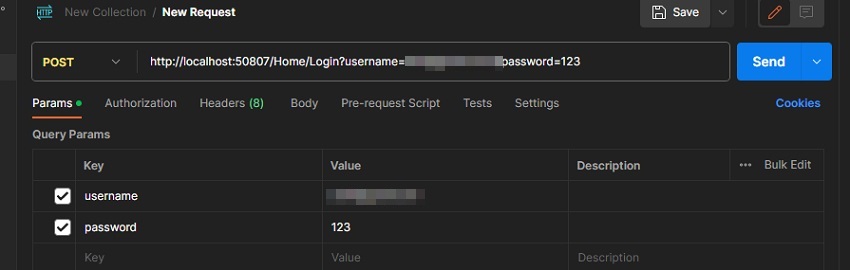
Step 2: Type your API endpoint's URL into the address bar.
Step 3: From the dropdown menu next to the address bar, choose the HTTP method you wish to use (GET, POST, PUT, DELETE, etc.).
Click on the appropriate tabs to add headers, query parameters, or request body data, if necessary.

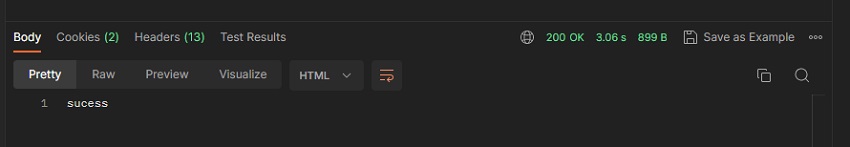
Step 4: To send the request and get the answer, click the "Send" button.
The response's headers, content, and status code will all be shown in the lower panel.
Examining Various API Techniques
- GET Request: Just enter the API URL and choose the GET method to test a GET request. If necessary, you can add query parameters.
- POST Request: Choose the POST method and input the API URL to test a POST request. Using the "Body" tab, add request body data and select the desired format (x-www-form-urlencoded, form-data, raw, etc.).
- PUT Request: Choose the PUT method, input the API URL, and supply the request body data in order to test a PUT request.
- DELETE Request: Choose the DELETE method and input the API URL to test a DELETE request.
Managing the Authentication Process
You can add authentication headers or tokens in Postman if your API requires authentication. Before submitting the request, add the required authentication information in the "Authorization" or "Headers" tab.
Examining the Reaction
Postman presents the body, headers, and response status code in an organized manner. By examining the status code and contrasting it with the anticipated outcome, you may verify the response. You can also use XPath or JSONPath syntax to extract particular data from the response body.

Postman can make API testing more simpler and is a very useful tool for this purpose. In this post, we looked at using Postman to test an ASP.NET MVC 5 application's API. You may easily test various API methods, manage authentication, and examine the answer by following the above-described processes.