
July 16, 2014 08:05 by
 Scott
Scott
In this article, I will explain the differences between ASP.NET MVC and ASP.NET Web API.
Overview of MVC
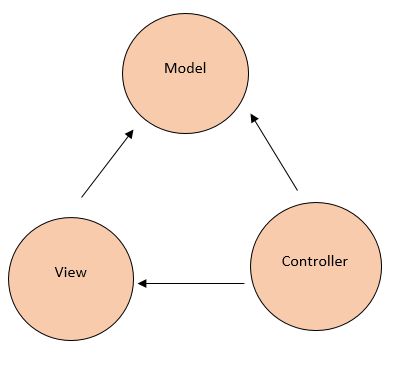
Model View Controller (MVC) divides an application into the three parts, Model, View and Controller. ASP.NET has many options for creating Web applications using the ASP.NET Web forms. MVC framework Combines the ASP.NET features such as Master pages, Membership based authentication. MVC exists in the "System.Web.MVC" assembly.

The components that are included by the MVC:
- Models: Models are the objects used to retrieve and store the model state in the database. Let's see an example. There is an "item" object that fetches the data from the database and performs an operation and then stores the updated data into the database. If an application only reads the dataset and sends it to the view then the application does not have any associated class and physical layer model
- View: View components show the User Interface (UI) of the applications that is created by the data model. For example the view of the Items table shows the drop down list and textboxes that depend on the current state of the "item" object.
- Controllers: In MVC, controllers are also called the components. These components manage the user interaction and chooses a view for displaying the UI. The main work of the controller is that it manages the query string values and transfers these values to the models.
The Models retrieve the information and store the updated information in the database. Views are used for only displaying the information, and the controllers are used for managing and responding to the user inputs and their interaction.
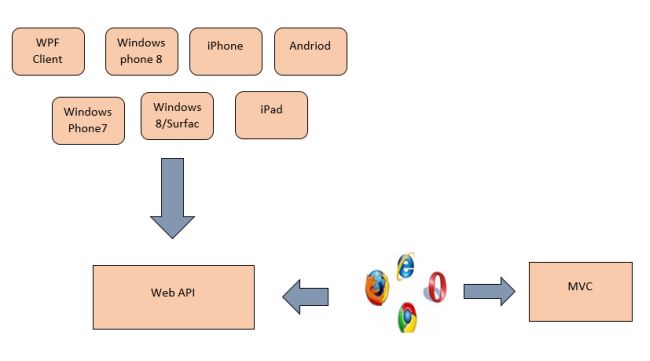
Overview of the Web API
The ASP.NET Web API allows for displaying the data in various formats, such as XML and JSON. It is a framework that uses the HTTP services and makes it easy to provide the response to the client request. The response depends on the request of the clients. The web API builds the HTTP services and manages the request using the HTTP protocols. The Web API is an open source and it can be hosted in the application or on the IIS .The request may be GET, POST, DELETE or PUT. We can say that the Web API:
- Is an HTTP service.
- Is designed for reaching the broad range of clients.
- Uses the HTTP application.
Difference between MVC and Web API
There are many differences between MVC and Web API, including:
- We can use the MVC for developing the Web application that replies as both data and views but the Web API is used for generating the HTTP services that replies only as data.
- In the Web API the request performs tracing with the actions depending on the HTTP services but the MVC request performs tracing with the action name.
- The Web API returns the data in various formats, such as JSON, XML and other format based on the accept header of the request. But the MVC returns the data in the JSON format by using JSONResult.
- The Web API supports content negotiation, self hosting. All these are not supported by the MVC.
- The Web API includes the various features of the MVC, such as routing, model binding but these features are different and are defined in the "System.Web.Http" assembly. And the MVC features are defined in the " System.Web.Mvc" assembly.
- The Web API helps the creation of RESTful services over the .Net Framework but the MVC does not support.
When we combined the MVC with Web API:
When we do the self hosting on the application, in it we combine both the MVC controller and the API in a single project and it helps for managing the AJAX requests and returns the response in XML, JSON and other Formats.
We combined the MVC and Web API for enabling the authorization for an application. In it we create two filters, one for the Web API and another for MVC.


October 18, 2013 12:32 by
 Scott
Scott
Basically, Routing is a pattern matching system that monitor the incoming request and figure out what to do with that request. At runtime, Routing engine use the Route table for matching the incoming request's URL pattern against the URL patterns defined in the Route table. You can register one or more URL patterns to the Route table at Application_Start event.

How to defining route...
public static void RegisterRoutes(RouteCollection routes)
{
routes.MapRoute(
"Default", // Route name
"{controller}/{action}/{id}", // Route Pattern
new { controller = "Home", action = "Index", id = UrlParameter.Optional } // Default values for above defined parameters
);
}
protected void Application_Start()
{
RegisterRoutes(RouteTable.Routes);
//To:DO
}
When the routing engine finds a match in the route table for the incoming request's URL, it forwards the request to the appropriate controller and action. If there is no match in the route table for the incoming request's URL, it returns a 404 HTTP status code.
Note
Always remeber route name should be unique across the entire application. Route name cann't be duplicate.
How it works...

In above example we have defined the Route Pattern {controller}/{action}/{id} and also provide the default values for controller,action and id parameters. Default values means if you will not provide the values for controller or action or id defined in the pattern then these values will be serve by the routing system.
Suppose your webapplication is running on www.example.com then the url pattren for you application will be www.example.com/{controller}/{action}/{id}. Hence you need to provide the controller name followed by action name and id if it is required. If you will not provide any of the value then default values of these parameters will be provided by the routing system.
Difference between Routing and URL Rewriting
Many developers compares routing to URL rewritting that is wrong. Since both the approaches are very much different. Moreover, both the approaches can be used to make SEO friendly URLs. Below is the main difference between these two approaches.
- URL rewriting is focused on mapping one URL (new url) to another URL (old url) while routing is focused on mapping a URL to a resource.
- Actually, URL rewriting rewrites your old url to new one while routing never rewrite your old url to new one but it map to the original route.