Introduction
Before we start this article we will give you a quick reviews about MVC there are three parts to MVC.
Models: Part of the application that handles the application logic and contains classes representing data structure.
Views: Part of the application that handles the generation of HTML responses
Controllers: Part of the application that handles user interaction and incoming browser requests, retrieves model data and specify views
In Getting Started with Visual Studio 2013 and ASP.NET MVC 5 we created a new MVC application and took a look at some of the basics.
In this blog post we will take a look at Controllers and how they can be used
Controller in MVC
Adding a new controller The ASP.NET MVC framework maps URLs to classes that are referred to as controllers. Controllers process incoming requests, handles user input, interactions and executes appropriate application logic. A controller class typically calls a separate view component to generate the HTML mark-up for the request. The base class for all controllers is the ControllerBase class. The Controller class inherits from the ControllerBase and is the default implementation of a controller. In an MVC application, the Controller handles the following areas:
- Locating and validating the necessary action method.
- Getting any values used in the action method’s arguments.
- Handling any errors that occurs.
- Providing the deault WebFormViewEngine class for rendering views.
Using the solution we built in our previous post let’s add a new controller using these steps.
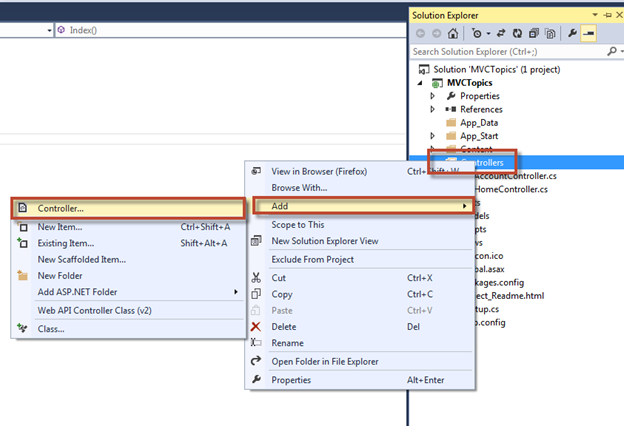
- In the Solution explorer right click on the Controllers folder, select Add and then Controller as shown in the following screenshot.

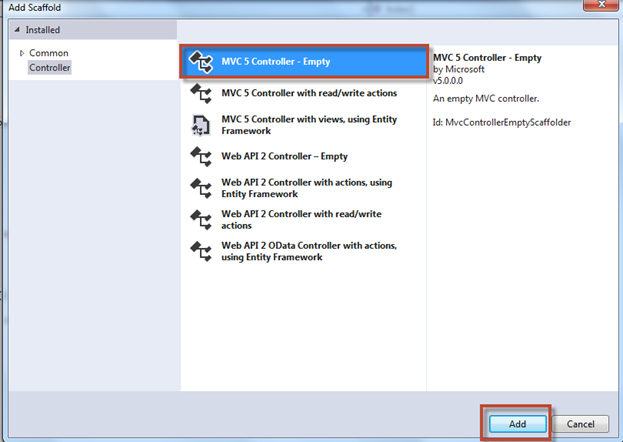
- In the Add Scaffold box select MVC 5 Controller – Empty and then click Add as shown in the following screenshot.

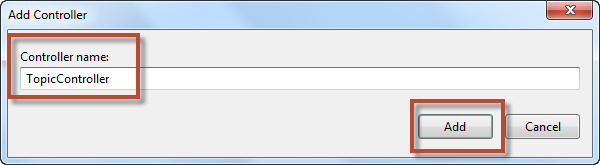
- In the Add Controller dialog box in the Controller name field enter TopicController and then select Add as shown in the following screenshot.

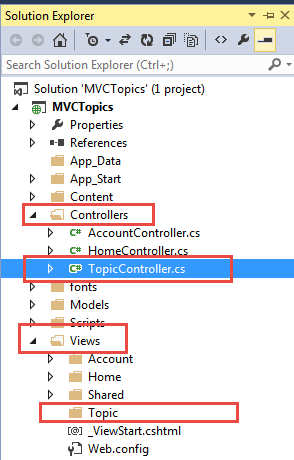
- Validate in the Solution Explorer in the Controllers folder that you have the new TopicController.cs file, in the Views folder you should also have the Topic folder as shown in the following screenshot.

** Note! there is a folder in the Views, while it is not required Views and Controllers are usually tied together. When you name a new Controller with the suffix “Controller”, Visual Studio will create the View folder automatically
In the Project explorer make sure that you have the TopicController.cs selected and in the code window replace it with the following code.
using System.Web;
using System.Web.Mvc;
namespace MvcMovie.Controllers
{
public class TopicController : Controller
{
//
// GET: /Topic/
public string Index()
{
return "This is the <b>default</b> action...";
}
//
// GET: /Topic/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
}
Accessing the Controller
If the traditional ASP.NET Web Form application have user interactions organized around pages, raising and handling events from these pages and their form controls, then MVC applications are organized around controllers and action methods. A controller contains actions methods that typically have a one-to-one mapping with user interactions. For example, entering a URL into a browser causes a request to the server. The MVC application uses routing rules defined in the Global.asax file to parse the URL and to determine the path of the controller. The controller then determine the appropriate action method to call to handle the request.
By default a web request in an MVC application is treated as a sub-path that includes the controller names followed by the action name. For example is a user enters the
URL:http://www.yourdomain.com/product/category/1
The sub path evaluated is product/category/1. The default routing rule will treat product as the prefix name of the controllers (which must end in Controller). It will treat Category as the name of the action. In this case the routing rule will invoke the category method of the product controller in order to process the request. By default the value of 5 in the URL will be passed to the Detail method as a parameter.
Take a look at how this works with our application.
- Press F5 to start the application and validate that you see a similar URL as shown in the following screenshot

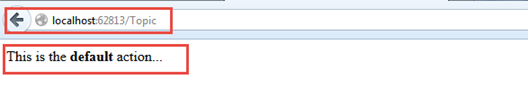
- Append the URL of the application with the string /Topic and then refresh the screen as shown in the following screenshot

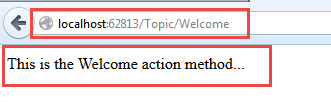
- Append the URL of the application with the string /Topic/Welcome and then refresh as shown in the following screenshot