In this article I will show you how to use Google Calendar in ASP.NET MVC. Google APIs use the OAuth 2.0 protocol for authentication and authorization. Google supports common OAuth 2.0 scenarios such as those for web server, installed, and client-side applications.It's more easily to log in your application via OAuth and OpenID provider in ASP.NET MVC 4 now. Microsoft has few build-in client for Microsoft, Twitter, Facebook, Google. The Google client is based on OpenID and not OAuth. That's mean you can not access Google Data API.

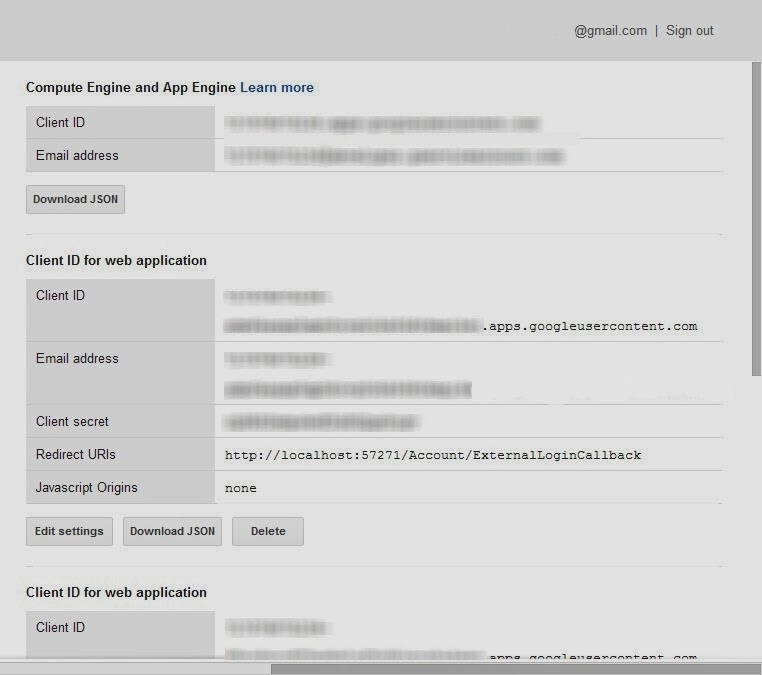
In order to access Google Data API for web application. You need to register a Client ID to get Client ID an Client Secret for setting in your application.

You need to assign redirect URIs for grap OAuth access token callback also. Here we setup Rirect URIs as http://localhost:57271/Account/ExternalLoginCallback.
Google Client Library for .NET
The Google APIs Client Library for .NET is generic .NET runtime client for Google Services. The library supports OAuth2.0 authentication, and is able to generate strongly typed client libraries for Discovery-based services. Google Client library is a higher level library for using Google Data API. You can download beta version from Nuget in visual studio. It's more difficult to handle Google Client Library for .NET with few documents and sample now. Here, just using Google.Apis.Calendar.v3.Data namespace to our strong type class for data binding in deserialize object from API response.
private Event GoogleEventHandle(string token, string method, string requestURL, string requestBody = null)
{
var jsonSerializer = new JavaScriptSerializer();
var request = WebRequest.Create(requestURL) as HttpWebRequest;
request.KeepAlive = true;
request.ContentType = "application/json";
request.Method = method;
request.Headers.Add("Authorization", "Bearer " + token);
if(requestBody != null)
{
Stream ws = request.GetRequestStream();
using (var streamWriter = new StreamWriter(ws, new UTF8Encoding(false)))
{
streamWriter.Write(requestBody);
}
}
var response = request.GetResponse();
var stream = new StreamReader(response.GetResponseStream());
var googleEvent = Newtonsoft.Json.JsonConvert.DeserializeObject(stream.ReadToEnd().Trim());
return googleEvent;
}
private Event CreateGoogleEvent(string token, string calendarId, string requestBody)
{
var requestURL = string.Format("https://www.googleapis.com/calendar/v3/calendars/{0}/events", calendarId);
return GoogleEventHandle(token, "POST", requestURL, requestBody);
}
Above is methods how we are accessing Google Calendar v3 API via webrequest. Now, we are be able to access Google Calendar API via OAuth. Nest step, we will create a simple CRUD UI by AngularJS.

HostForLIFE.eu ASP.NET MVC Hosting
HostForLIFE.eu revolutionized hosting with Plesk Control Panel, a Web-based interface that provides customers with 24x7 access to their server and site configuration tools. Plesk completes requests in seconds. It is included free with each hosting account. Renowned for its comprehensive functionality - beyond other hosting control panels - and ease of use, Plesk Control Panel is available only to HostForLIFE's customers. They offer a highly redundant, carrier-class architecture, designed around the needs of shared hosting customers.
