When you develop an app, sometimes your requirements could be that you need to send HTML values from view to the controller. Sometimes, we tend to use HTML Editors to save lots of some information into the view. By default, ASP.NET MVC does not permit a user to submit the HTML content. thus let's have a look at how to submit your form with HTML content.
First step, Open Visual Studio, then choose "New Project", then choose ASP.NET MVC Apps.

Name it the project name, then click OK.
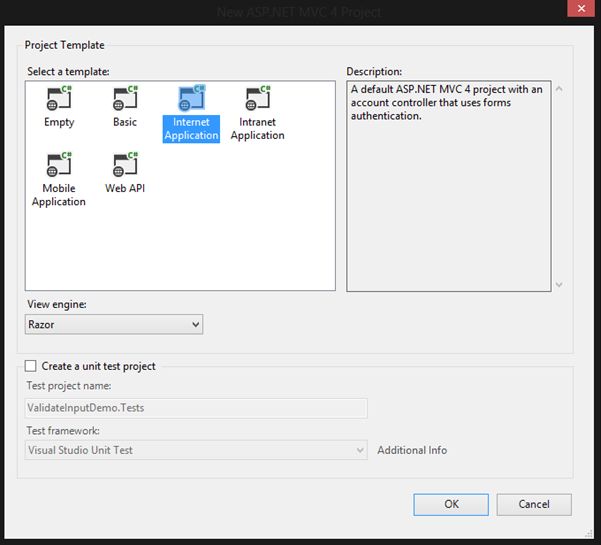
Now, select Internet Application, then click OK.

Next step, make a new Model
ValidateModel.cs
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace ValidateInputDemo.Models
{
public class ValidateModel
{
public string description { get; set; }
}
}
HomeController.cs
public ActionResult ValidateInput()
{
return View();
}
[HttpPost]
public ActionResult ValidateInput(string description)
{
ValidateModel validateInputModel = new ValidateModel();
validateInputModel.description = description;
return View(validateInputModel);
}
Add a new method to your Controller
ValidateInput.cshtml
@model ValidateInputDemo.Models.ValidateModel
@{
ViewBag.Title = "ValidateInput";
}
@using (@Html.BeginForm("ValidateInput","Home",
FormMethod.Post, new { @id = "form1", @enctype = "multipart/form-data" }))
{
<label id="lblDescription">Description
@Html.TextAreaFor(m=>m.description, new {@id="txtDescription",@name="description" })
<input type="submit" id="bttn_Submit" />
}
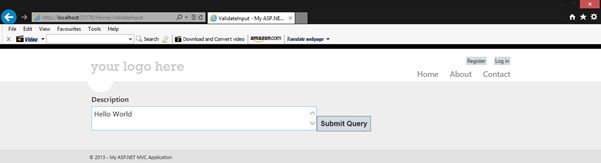
You can see in the code above, there is a text area and a submit button, have a glance within the browser. Press F5.

You'll be able to see in the preceding screen, if you type one thing into the description and press Submit then nothing happens.
Now check the following example. Add HTML content into text area.

You'll get the error higher than. This error comes because this is often the security from ASP.NET MVC. For applications, a user cannot send HTML values to the controller, but sometimes we wish to send values to the controller. For resolving this issue, we've the ValidateInput(false) attribute. simply place this into your controller and have a look.
[HttpPost]
[ValidateInput(false)]
public ActionResult ValidateInput(string description)
{
ValidateModel validateInputModel = new ValidateModel();
validateInputModel.description = description;
return View(validateInputModel);
}
Now press F5. After filling in the HTML attribute press the submit button, you will never get an error. So when you want to work with HTML attributes in your app text area or textboxes, remember to use validateinpute(false) in your ActionMethod.
HostForLIFE.eu ASP.NET MVC 6 Hosting
HostForLIFE.eu is European Windows Hosting Provider which focuses on Windows Platform only. We deliver on-demand hosting solutions including Shared hosting, Reseller Hosting, Cloud Hosting, Dedicated Servers, and IT as a Service for companies of all sizes. We have customers from around the globe, spread across every continent. We serve the hosting needs of the business and professional, government and nonprofit, entertainment and personal use market segments.