
January 23, 2015 12:20 by
 Peter
PeterWith this post, I will explain you about changing image opacity & zoom on mouseover with jQuery in ASP.NET MVC. First step, write the following code:

<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>How to change image opacity and Zoom on mouseover using jQuery</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.8.2.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("#imgSample").css("opacity", "0.5");
$("#img1").hover(function () {
$(this).css("opacity", "1.0");
$(this).animate({ width: "400px" }, 'slow');
$(this).animate({ height: "300px" }, 'slow');
},
function () {
$(this).css("opacity", "0.5");
$(this).animate({ width: "200px" }, 'slow');
$(this).animate({ height: "150px" }, 'slow');
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<img id="imgSample" src="images/NiceImage.jpg" width="200px" height="150px" alt="img" />
<img id="img1" src="images/NiceImage.jpg" width="200px" height="150px" alt="img" />
</div>
</form>
</body>
</html>
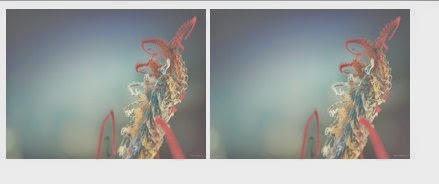
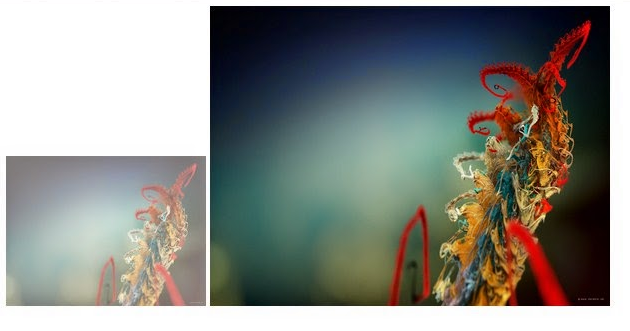
And here is the result of the code above.

The Opacity 0.5 shows like the picture below.

HostForLIFE.eu ASP.NET MVC 6 Hosting
HostForLIFE.eu is European Windows Hosting Provider which focuses on Windows Platform only. We deliver on-demand hosting solutions including Shared hosting, Reseller Hosting, Cloud Hosting, Dedicated Servers, and IT as a Service for companies of all sizes. We have customers from around the globe, spread across every continent. We serve the hosting needs of the business and professional, government and nonprofit, entertainment and personal use market segments.
