In this article, I will tell you how create a Responsive jQuery 3D Content Image Slider in ASP.NET MVC using Adaptor. You can find the plugin here. Adaptor content slider aims to provide a simple interface for developers to create cool 2D or 3D slide animation transitions.

Follow these steps to create 3D content image slider in ASP.NET MVC:
Step 1
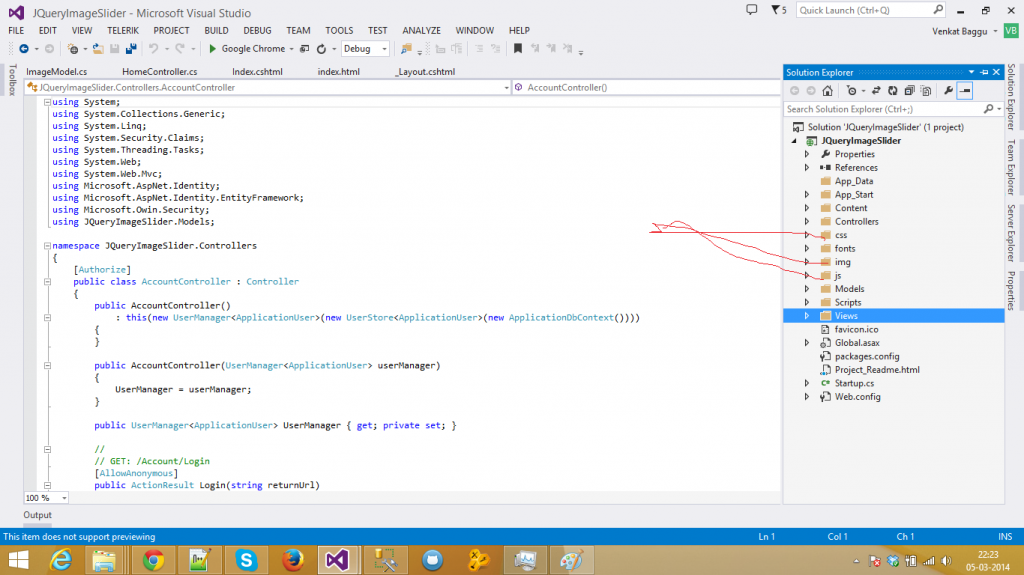
Create a new project in ASP.NET MVC named JQueryImageSlider. After that copy the css, img, js folders and paste in JQueryImageSlider project.

Step 2
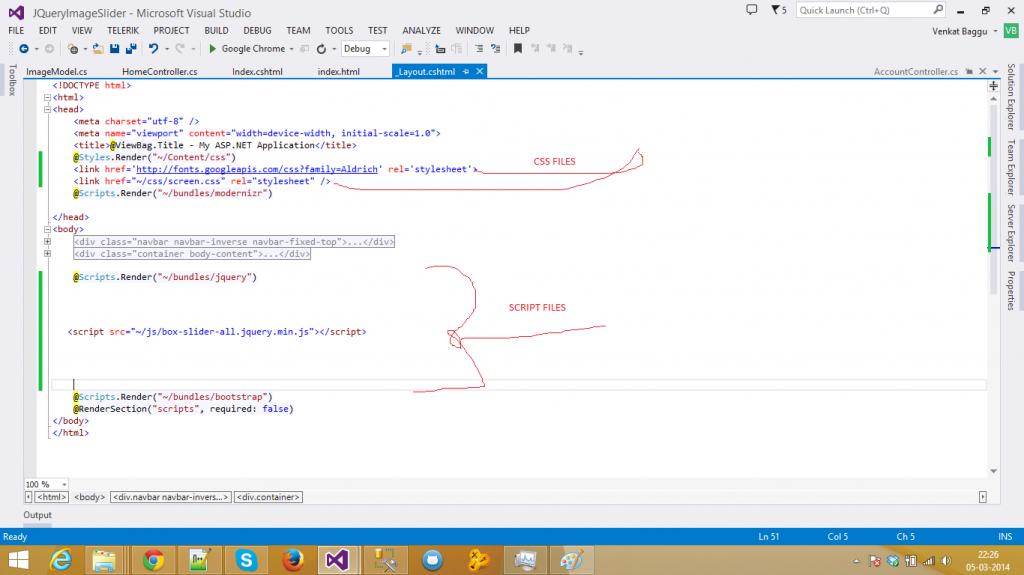
In the _Layout.cshtml page reference the Adaptor 3D slider files:

Step 3
Now create class models ImageModel that holds images from database:
public class ImageModel
{
public int ImageID { get; set; }
public string ImageName { get; set; }
public string ImagePath { get; set; }
}
Step 4
Get the images list from the repository and bind it to slider:
public ActionResult Index()
{
//Bind it from the repository
List imageList = new List();
imageList.Add(new ImageModel { ImageID = 1, ImageName = "Image 1", ImagePath = "/img/the-battle.jpg" });
imageList.Add(new
ImageModel { ImageID = 2, ImageName = "Image 2", ImagePath = "/img/hiding-the-map.jpg"
});
imageList.Add(new ImageModel { ImageID = 3, ImageName = "Image 3", ImagePath = "/img/theres-the-buoy.jpg" });
imageList.Add(new ImageModel { ImageID = 4, ImageName = "Image 4", ImagePath = "/img/finding-the-key.jpg" });
imageList.Add(new ImageModel { ImageID = 5, ImageName = "Image 5", ImagePath = "/img/lets-get-out-of-here.jpg"});
return View(imageList);
}
Step 5
In the View page add the following code:
<div id="viewport-shadow">
<a href="#" id="prev" title="go to the next slide"></a>
<a href="#" id="next" title="go to the next slide"></a>
<div id="viewport">
<div id="box">
@*Bind images here*@
@foreach (var item in Model)
{
<figure class="slide">
<img [email protected]>
</figure>
}
</div>
</div>
<div id="time-indicator"></div>
</div>
@* here we are binding the slider controls navigation *@
<footer>
<nav class="slider-controls">
<ul id="controls">
@{int index = 0;}
@foreach (var item in Model)
{
string cssClass = index.Equals(0) ? "goto-slide current" : "goto-slide";
<li><a class="@cssClass" href=" #" data-slideindex="@index"></a></li>
index= index +1;
}
</ul>
</nav>
</footer>
Step 6
We can also add the caption for image slider using the figcaption tag:
<figure class="slide">
<img [email protected] class="img-responsive">
<figcaption>Static Caption</figcaption>
</figure>
HostForLIFE.eu ASP.NET MVC 6 Hosting
HostForLIFE.eu is European Windows Hosting Provider which focuses on Windows Platform only. We deliver on-demand hosting solutions including Shared hosting, Reseller Hosting, Cloud Hosting, Dedicated Servers, and IT as a Service for companies of all sizes. We have customers from around the globe, spread across every continent. We serve the hosting needs of the business and professional, government and nonprofit, entertainment and personal use market segments.